
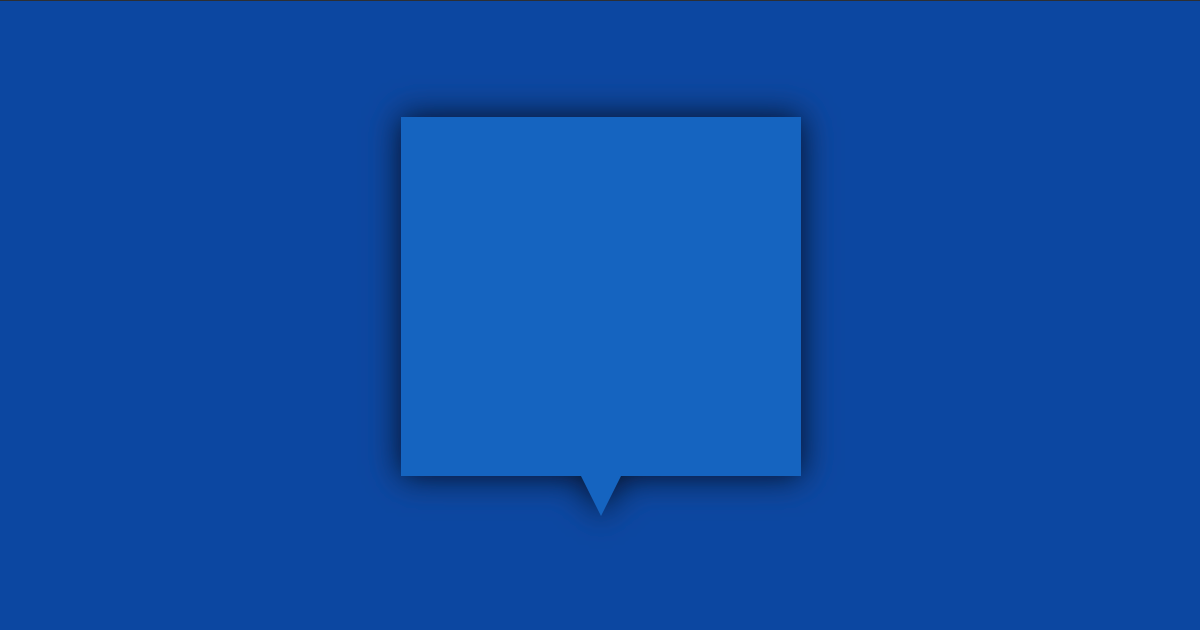
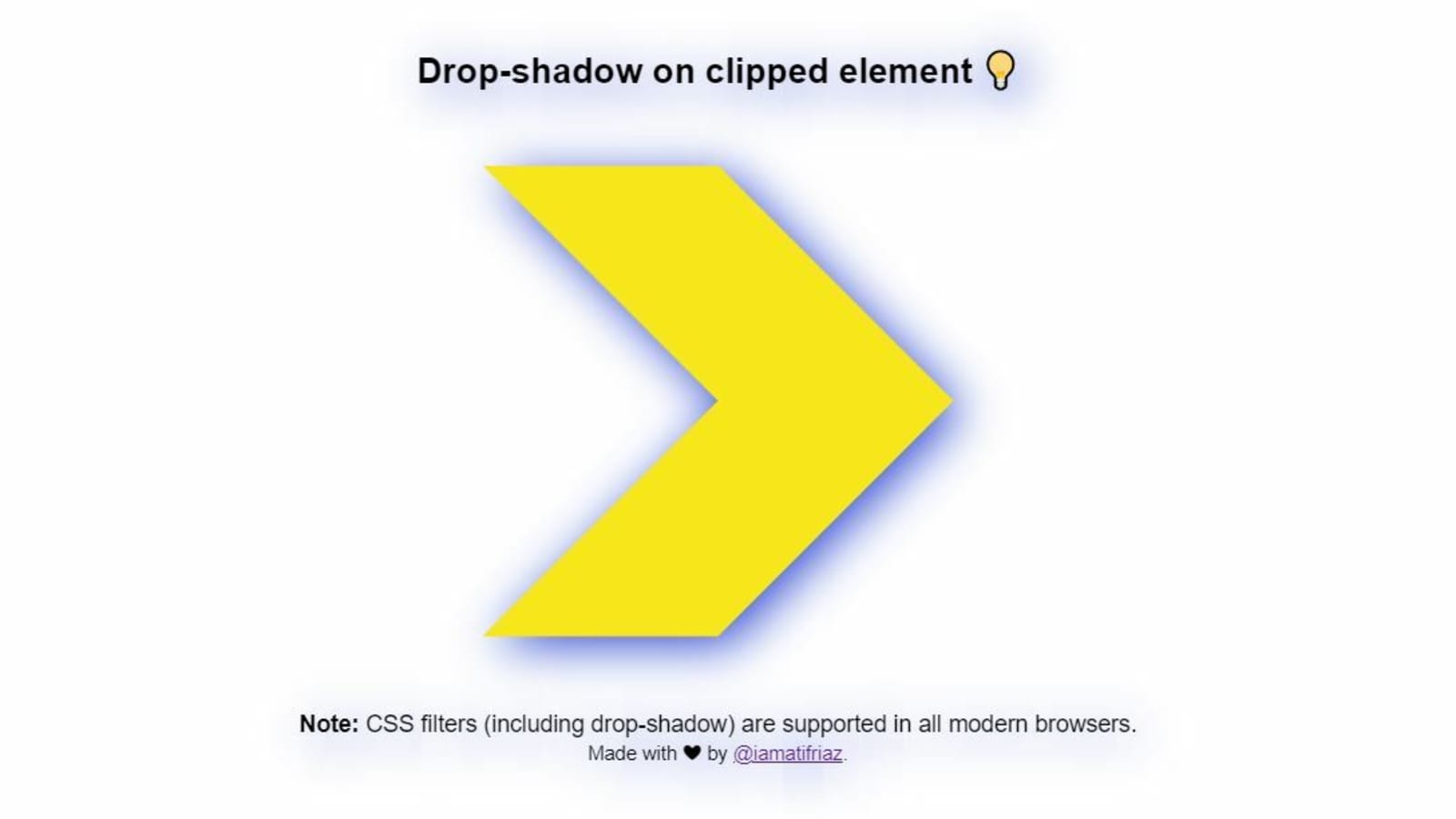
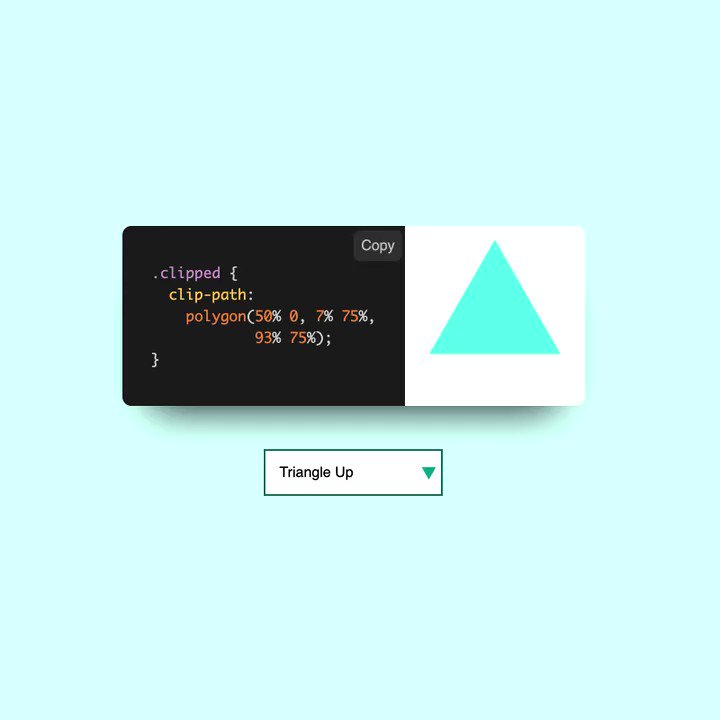
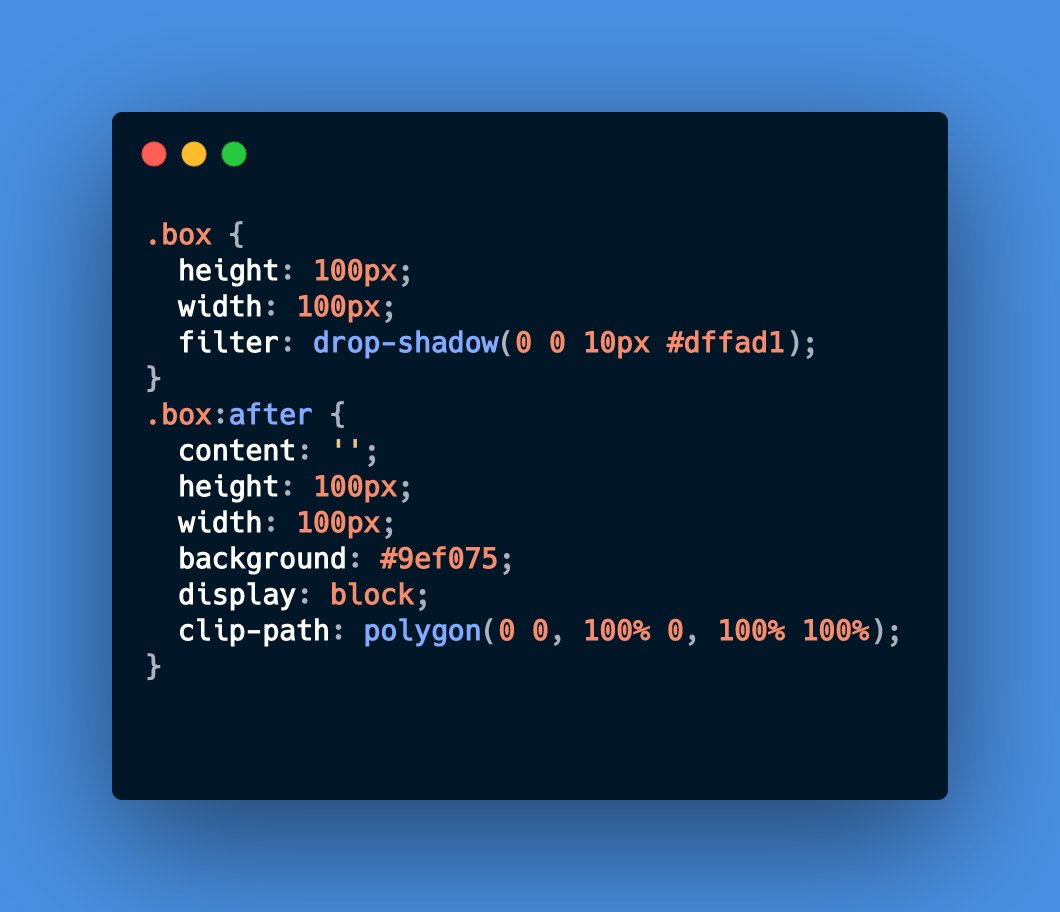
jhey 🔨🐻✨ on Twitter: "CSS Tip! ✨ Use "clip-path: polygon()" to create shapes with CSS 😎 Need a drop shadow? Apply the "clip" to a pseudo-element 👍 Check this demo that's a "

jhey 🔨🐻✨ on Twitter: "CSS Tip! ✨ Use "clip-path: polygon()" to create shapes with CSS 😎 Need a drop shadow? Apply the "clip" to a pseudo-element 👍 Check this demo that's a "

Fresh green coconut fruit with shadow. On isolated white background. And clipping path. 7327115 Stock Photo at Vecteezy

6 Six Of Diamonds Playing Card With Clipping Path To Remove Background And Shadow 3d Illustration Stock Illustration - Download Image Now - iStock

Premium Photo | Autumn leaves on white background. with shadows, clipping path for isolation without shadows on white

Blue abstract dotted background with copy space and clipping path. Creative halftone pattern with drop shadow, design template & illustration on white Stock Photo - Alamy


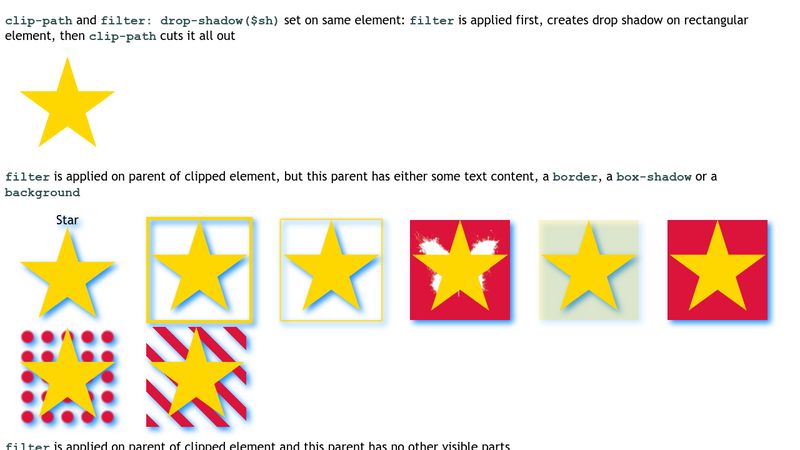
![Chapter 4. Visual Effects - CSS Secrets [Book] Chapter 4. Visual Effects - CSS Secrets [Book]](https://www.oreilly.com/api/v2/epubs/9781449372736/files/graphics/f04-06.png)